10月4日にオフ会に行ってきたのですが、オフ会参加者のブログを紹介させて頂いた時点で約半数の方が、はてなブログのアイキャッチ画像の設定をされていない事に少し驚いた鈴木です。

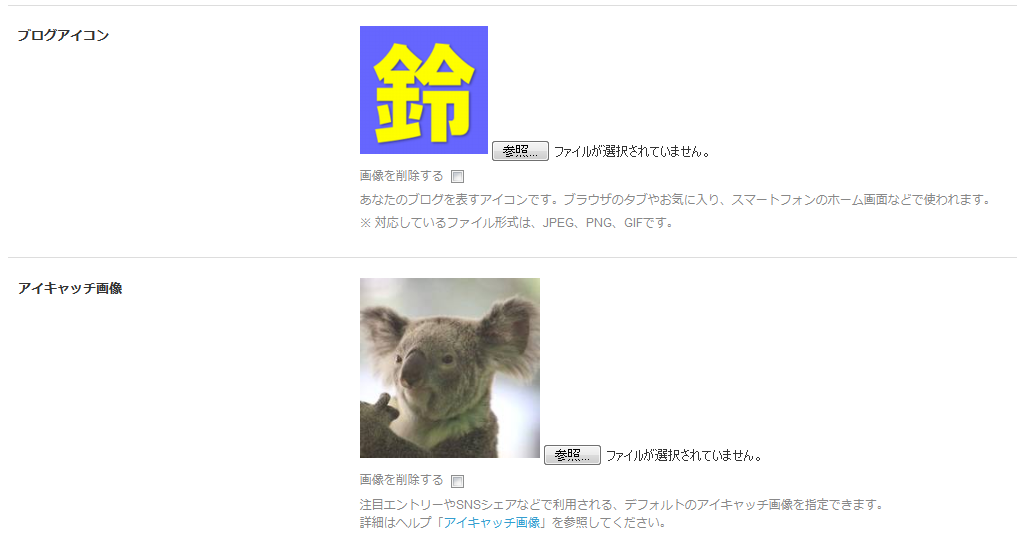
上記の画像の下の段のものです。これは、そのままOGPの「og:image」というものに該当します。
是非とも、この設定は行っておいた方が良いと思います。
OGP用の画像登録
はてなブログの場合はアイキャッチ画像というものが登録出来ますが、これをするとどうなるかと言えば、はてなブログでは今、URLを貼り付けるとブログカードというものが自動で生成されて、選択によって自分のブログに貼り付ける事が出来ます。
上記の通り、アイキャッチ画像を登録しておくと、右側に登録した画像が入ります。基本的に正方形にはてなブログの場合は成形されますので、正方形の画像か中央に見せたいものが来る画像が良いようです。
でも、OGPって何ですか?と思う方も多いかと思いますが、やや語弊があるかもしれませんが、このブログはこんなブログです!と説明をするためのものです。
そのため、OGPには
ブログ名(サイト名)・ブログのURL(サイトURL)、ブログの説明文(description)、ブログのアイキャッチ画像等が必要となります。
はてなブログの場合でHTMLソースを見てみると
<meta property="og:title" content="鈴木です。"/>
<meta property="og:type" content="blog"/>
<meta property="og:url" content="http://suzukidesu23.hateblo.jp/"/>
<meta property="og:image" content="http://cdn.mogile.archive.st-hatena.com/v1/image/suzukidesu23/302454600934254277.jpg"/>
<meta property="og:description" content="サイト名が「鈴木です。」です。書いている人も鈴木です。旅行・温泉、アクセス解析、書評、雑感いろいろ書いています" />
<meta property="og:site_name" content="http://suzukidesu23.hateblo.jp/"/>
こんな感じで登録されています。仮にアイキャッチ画像が入らないと

上記の画像が代替として入ります。
自分のブログがどこかで紹介されても良いようにアイキャチ画像を登録しておく事をおすすめします。
また、ブログカードには、ブログアイコンも入るのでこちらも合わせて登録されておいた方が良いと思います。
以上、余分なおせっかいでした(^_^;)
僕は以前は、

上記の画像でアイキャッチの画像登録をしておりましたが、今回コアラの写真に変更しました。

なお、descriptionと言われるブログの説明も登録しておいた方が良いですよ。

h2タグのカスタマイズをしてみました
h2タグと書きましたが、まずhタグというものについて知っておいた方が良いと思います。
見出しタグと呼ばれるものです。
これについては、下記のブログのエントリーの説明がわかりやすかったです。
ググったら、出てきて驚きました(^_^;)
で、今まで僕のブログでh2タグの装飾はデフォルトで使っていたのですが、今回、下記のブログのエントリーを参考にさせていただき、変更してみました。
こちらのエントリーを筆頭に2~3箇所のブログのエントリーを見て自分なりに少しだけカスタマイズして使ってみました。
自己満足で気にっています(笑)
さて、次はヘッダ直下にメニューを設定してみたいと考えています。
以上です。
ご静聴、ありがとうございました。

