眠くなって、少し仮眠をして起きてブラウザ(FireFox)を立ち上げて自分のはてなブログを見てみると、あれ?オペさんからidコールだ~と思って見てみると
鈴木さんにブログデザインについて伝言です。 - operationservicebuの日記
え?へ? キョロ^(・д・。)(。・д・)^キョロ
えええ~~~~!!!???
なんですと!
そんなバナナ・・・違っった そんな馬鹿な・・・・
先日、テーマ変更をした際に全部チェックして異常は無かったのに・・・・
まずは、 OS部(オペさん) (id:operationservicebu) さん、教えて頂きありがとうございましたm(__)m
という事で確認してみました。

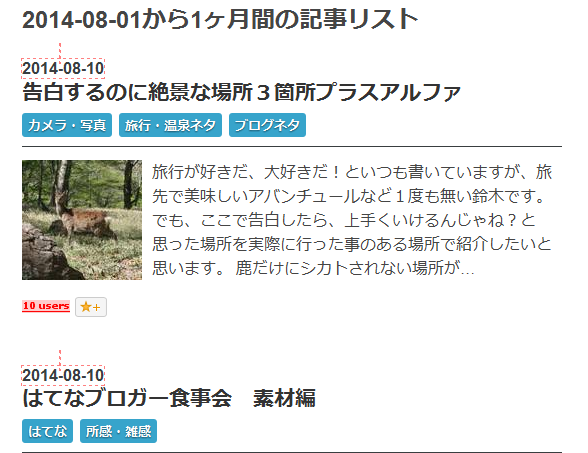
FireFoxでは異常なし
先日の8月4日にブログのテーマを変更しました。条件は右サイドバーが300px以上あるものという事で、「レスポンシブルー」を選びました。
変更を終えて、一応、チェックです。PC、スマフォ、タブレットでチェックをして、タブレットで一部表示崩れがあるのは確認していたのですが、当ブログのタブレット閲覧比率は1割未満という事で、後で直そうと思っていました。
その時、PCでは、カテゴリーやアーカイブページも確認をしていました。
実際に、自分の環境で見ると

ご覧の通り、異常はありません。
普段、OmniBugというプラグインをよく利用しているためFireFoxをブラウザに利用しています。
ChromeとIE iPadのサファリ、アンドロイドブラウザではダメ
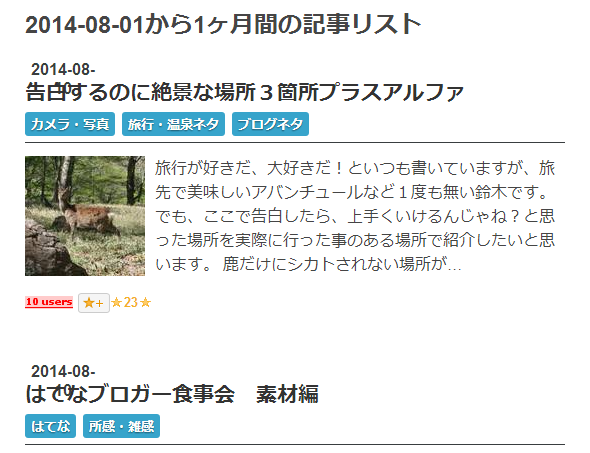
確か以前、オペさんはGoogleChromeを使っていると書いてあったのを思い出し、ブラウザによる違いか?と思い、ChromeとIEで確認してみました。
Chrome

見事の重なっています。
IE Internet Explorer
家でIE立ち上げたの何ヶ月ぶりだよ・・・・というくらい久しぶり

お~!これでも重なっている
他にiPadのサファリやスマフォのアンドロイドブラウザでも確認しましたが、すべて重なっていました・・・・
これは自分だけかの確認
これは自分だけなのか、それともこのテーマを使っている人すべてなのか確認をしようと思い、テーマページを見て、使用している方のブログを見てみました。

結構、使っている人がいます。何人かの方のブログを見てみました。
すると、やはり全員、FireFoxだと異常無しでChromeだと重なるようになっています。
一応、自分のパソコンと妻のパソコンで確認しましたが、やはり重なっていました。妻のパソコンでは、Chromeを使ってもらっていますので。
もう1度テーマページで何か注意事項は無かったか確認してみました。
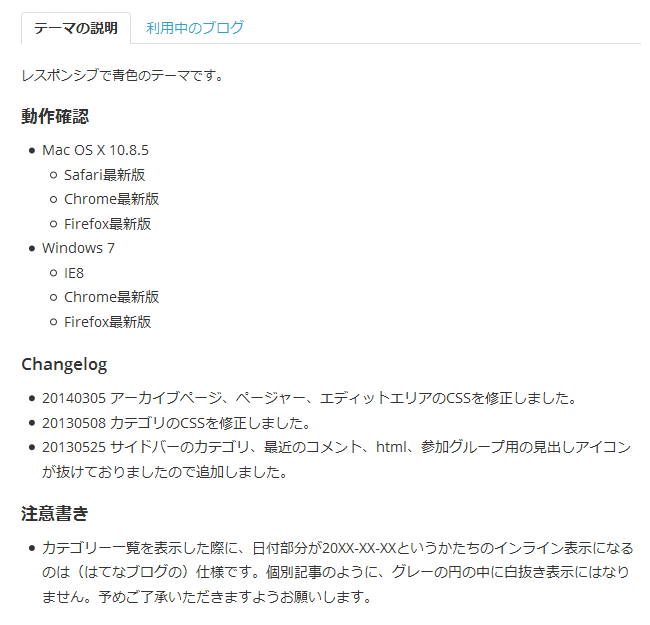
テーマの説明を熟読

注意書きを見てみると、インラインって横書きになるって意味で読んでいましたが、これは、こうなるって事なのかな?でも、なんか違うような気がします。
しかし、横書きになるという事は、はてなブログの仕様という事は解りました。
はてなブログさん、直して下さいm(__)m 後ではてなに問い合わせをしてみます。
テーマを作成された方は、個人なので、使わせてもらっている立場からすると、なんか要望をするのはお門違いのような気がするので。
もしくは、これの対応方法をご存知の方、おられましたらお教え下さいm(__)m
教訓
ブラウザチェックは細部までそれぞれで見ないとダメですね。
以上です。
ご清聴、ありがとうございました。
オペさん、ご連絡ありがとうございましたm(__)m
追記
はぴらき (id:hapilaki)さんより、修正の方法を教えて頂きました。
はてなブログのテーマ「レスポンシブルー」で日付表示の崩れを修正するCSS - はぴらき合理化幻想
検証した結果、ChromeでもiPadのサファリでも、アンドロイドブラウザでも修正されたのを確認出来ました!
下記がChromeで確認したもの

下記がiPadで確認したもの

はぴらきさん、ありがとうございましたm(__)m
やっぱり、CSSが解るって強いよな~・・・・。
はてなブログのテーマで「レスポンシブル-」を使っている方は是非、はぴらきさんのサイトを確認してみて下さい。
ただし、はぴらきさんが書かれている通り、自己責任で。
ボクの場合はデフォルトのCSSの記述をコピーして保存してから行いました。
元のものに、はぴらきさんから教えてもらったものを貼り付けただけですが。
はぴらきさん、本当にありがとうございましたm(__)m

