【超初心者用】はてなブログを書く上で行っている内部SEO
はてなブログの「鈴木です。」は更新を(おそらく)停止しました。
ブログはWordPressにて継続しているので、よければ是非訪れてください。
なお、ちょっと黒い鈴木はnoteをご覧ください。
SEOという言葉をよく耳にするかと思います。
SEO=サーチ・エンジン・オプチマイゼーションの略ですね。
日本語に訳すと検索エンジン最適化。
ある特定の検索エンジンを対象として検索結果でより上位に現れるようにウェブページを書き換えること。または、その技術のこと。 これとは別に検索エンジンに直接広告出稿して自社Webサイトへの訪問者数を増やすマーケティング手法として、サーチエンジンマーケティング(SEM)があり、SEO・SEMマーケティングとして一括りで取り扱われることもある。
GoogleなりYahoo!なりBing等の検索サイトで検索した時に、出来るだけ検索結果の上に来るように工夫を凝らす事ですね。
このSEOについて超初心者用に内部SEOについて説明したいと思います。

目次
内部SEOと外部SEO
SEOを行う上で、内部SEO(内部施策)と外部SEO(外部施策)に大きくは分けられます。内部SEOというのは基本的には自分で行える事です(行えない部分もはてなブログ等のブログサービスではあります)。外部SEOは自分でも行える部分もありますが、自分ではどうしようも無い事もあります。
ただ、はてなブログは元々、SEOには強い仕組みなので、SEOに関しては気にしないでエントリー数を増やすのが一番実は良いと僕は思っています。
結果として、SEOは後からついてくるモノにしてしまった方がブログを書く上での楽しく書けると思っています。
そうは言っても、アクセスアップをしたい!と考えるとSEOって気になりますよね。
僕がはてなブログで行っている内部施策のSEOは2つだけです。
それについて書いていきます。
alt属性の書き換え
alt属性って何?と思われる方もいるかと思います。
ネットをしていて、妙に重くなって、本来なら画像が表示されるのに、文字が表示されたという経験は無いでしょうか?
alt属性とは、画像が表示されない時の代替用の文章(テキスト)の事です。
例えば、ブログに写真を入れる場合、普通にはてなブログの機能で書いている場合、下記の画面のように「選択した写真を貼り付け」で行っていると思います。

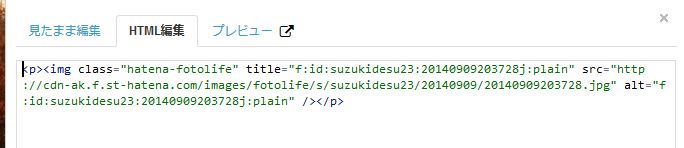
これを「HTML編集」に切り替えると下記の図のように

ここで、最後の方に記されている部分
alt="f:id:suzukidesu23:2XXXXXXXXXX8j:plain"
これがalt属性の部分となるのですが、「"」で囲われていますよね。
この部分を修正する事を今は行っています。
例えば、これは昨日撮影したスーパームーンの写真なので
alt="スーパームーンの写真"
と書き換えます。HTML編集の画面でそのまま書き換えれば良いだけです。
これでSEOにとってどれだけ価値があるの?と思われるかもしれません。
はっきり言ってほとんどありません。
ひょっとしたら画像検索で少しヒットしやすくなるかな?というくらいです。
でも、積み重ねが大事です。SEOは少しの工夫の積み重ねが効果を発揮していくと言えます。
なお、実際に昨日アップしたスーパームーンのalt属性は、スーパームーンの写真とは書いていません。
alt="2014年9月9日 千葉県北西部から見たスーパームーン"
と書いています。
出来るだけ詳しく、写真の説明をする方が良いと一般的には言われていますが、あまりに詳細を細かく書くのも面倒なので、ある程度絞って書くのが良いと思います。
この辺りは、下記のサイトを見てもらうとわかりやすいのかな?と思います。
hタグの書き換え
hタグとは見出しタグとも言われています。
新聞や雑誌の見出しと考えてもらえれば良いと思います。
hタグは1から6まであります。
1は一番大きな見出しとなり、6が一番小さな見出しとなります。
はてなブログの場合、標準設定で
ブログ名 h1タグ
ブログのキャッチコピー h2タグ
エントリータイトル h1タグ
となっています。
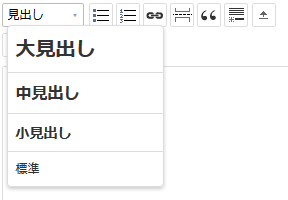
そして、ブログの編集画面では

となっています。
大見出し h3タグ
中見出し h4タグ
小見出し h5タグ
標準は、標準ですので、普通の文章の時です。
ここで、見出しに「大見出し」を選ぶと

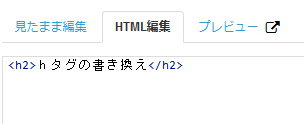
HTML編集の画面で見ると

h3になっているので、これを

両端のh3をh2に書き換えています。
ただし、これで効果が出るのか?と言われればこれもほとんどありません。
昔は何でもかんでもh1タグを使うと良い!という時代もありましたが、今はh1タグを多用しすぎるのは逆効果とも言われています。
また、見出しなので普通は
Aについて h2タグ
- Aの機能 h3タグ
内容 標準- Aの見た目 h3タグ
内容 標準Bについて h2タグ
まとめ h2タグ
- Bの機能 h3タグ
内容 標準- Bの見た目 h3タグ
内容 標準
というように、大きな見出しにはh2 小さい見出し(Aの機能 Bの見た目等)にはh3を使うというように、どこがメインの見出しなのか、明確にする必要性があります。
仮にAについてがh2タグなのに、Aの機能にもh2タグを使うというのも変な話ですよね?
検索エンジンは、どこでhタグが使われていて、きちんと文章として順番通り並んでいるのか確認していると言われています。h1が何個も使われているとあまり良い事にはなりません。影響はほぼしないと言われていますが、読み手にとって解りやすい事にはならないので、最終的には良い影響は及ぼさないでしょう。h1タグとはまさにその記事のタイトルなのですから、タイトルが複数あるのっておかしいですよね?
雑誌は新聞でも大きな見出しがあって、その次に小さな見出しがあるように、hタグもそのように使うのが良いと一般的には言われています。
まとめ
SEOについては、SEOを仕事にしている人でも、人によって言う事が異なります。実際に、どれが100%正しい!という事も言えない部分が非常に大きいと言えます。
ただ、alt属性とhタグの使い分けは、多くのSEO関連の書籍やブログを見ても、出来ればきちんと行った方が良いと書かれています。
そして、きちんと行った方が良いけど、すぐに効果は出ないし、積み重ねが必要とも書かれている事が多いです。
他にもはてなブログで内部SEOで行える事はありますが、そこまで手を伸ばすよりも、エントリー数を増やす方が僕は効果があると考えています。
なのでalt属性とhタグぐらいで良いのかな?と思います。
そして、SEOは検索結果の上位に表示されるように工夫をすると最初に書きましたが、どんなキーワードで上位表示されるようにするか?という事を本当は一番最初に考えないといけません。
でも、キーワードを気にしていたら、好きな事が書けなくなります。
最初は、テーマにしたいキーワードを繰り返しエントリー内に書いていくだけで良いと思います。
例えば、僕のこのブログなら、「Google Analytics、アクセス解析、ウェブ解析、温泉、混浴、旅行、写真、カメラ、鈴木です。夫婦生活 等」 この辺りのキーワードとそれに付随するキーワードは多少意識して書いていますが、どのキーワードがどれだけ検索の需要があるとか全然見ていません。
SEOを気にするあまり、変な文章になったり過激な事をしてしまうと逆に検索順位に悪影響を及ぼす可能性もあります。
そんなにSEOについては手を広げないのが一番良いと思います。
以上です。
ご清聴、ありがとうございましたm(__)m
SEOについて学ぶのなら、この本が一番わかりやすいですよ。僕も使っています。

いちばんやさしい新しいSEOの教本 人気講師が教える検索に強いサイトの作り方
- 作者: 安川洋,江沢真紀,村山佑介
- 出版社/メーカー: インプレスジャパン
- 発売日: 2014/02/17
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (1件) を見る

こんな風に大量の付箋をつけて(笑)
© 2015 suzukidesu, ALL RIGHTS RESERVED.
文章並びに画像等、すべての著作物の盗用&不正利用・転載を禁止します。特にまとめサイト(NAVER・RETRIP等)での使用を固く禁止します。また、無断で使用した場合は使用料を請求いたします。詳しくはこちらのエントリーをお読み下さい。
