ブログを始めたばかりの人だとそもそもブログってどう書けば良いの?と内容ではなく使い方が解らないという方もいるのかな?って思います。
ここ「はてなブログ」は比較的初心者に解りやすい機能になっていますが、それでも本当に今までブログなんて書いたことが無い人は全く解らないところもあると思います。
ということではてなブログの使い方、そして出来れば次のステップに進むために導入しておきたい外部ツールについてまとめてみました。参考になれば幸いです。

各ボタン・機能の役割
最初にブログを書く画面の基本的なボタンや機能の役割を説明します。
見出しタグ

上記のプルダウンで選べる見出しについて。
「見出し」というのは、各文章単位でのタイトルであると考えて下さい。
「見出し」で検索すると
新聞・雑誌の記事の標題など、それを一目見てそこの内容が分かるようにしたもの。
という説明が出てきます。ブログも新聞や雑誌と同じメディアであると考えた時に、一目見て何が書かれているのかを解りやすく伝えるためにあるものと考えて下さい。

プルダウンで見ると「大見出し」「中見出し」「小見出し」「標準」となっていますが、大きな見出しには一番上のものを。次が「中見出し」となります。
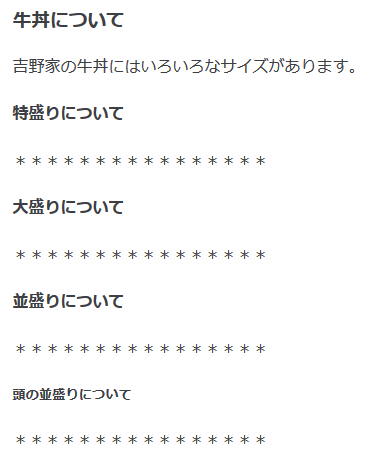
例えば、「吉野家のメニュー」というタイトルで記事を書こうとした時に「牛丼」は欠かせませんよね。
そして牛丼にはサイズがあります。
大見出しを「牛丼」として、サイズ毎に説明をするのであれば
「牛丼」を大見出しにして「特盛り」「大盛り」「並盛り」をそれぞれ中見出しにして説明していくと読む側としては解りやすいと思いませんか?
更に「並盛り」でも「頭の並盛り」があったりするので、「並盛り」の中に小見出しとして「頭の並盛り」というように書けば解りやすいと思います。

上記のような感じです。
これを的確に書くことでSEO的にも評価されます。SEOってよく解らないと思う方ように書いているのですが、SEOは簡単に言えば検索エンジンの上位表示を目指すことです。検索結果で上位に表示されればその分、見てもらいやすくなりますよね。
なお、本当は大見出しはh2というものにしたいのですがブログを始めて間もない時はよく解らないと思いますので、とりあえずはh3でも行っても良いでしょう。
見出しについて細かく書くとそれだけでかなりの量になってしまうので今回「見出し」についてはここまでの説明とします。
リスト(ul)タグについて

上記のボタンはリスト(厳密には順序の無いリスト)を見せたい時に作ります。
特盛り
大盛り
並盛り
と書くよりも
- 特盛り
- 大盛り
- 並盛り
と最初に黒丸等をつけることで解りやすく書けますよね。
これは

と書いた後にこの部分を選択してボタンを押せば良いだけです。
リスト(ol)タグについて

上記のボタンはリストで順番を持たせて書きたい場合に使います。
- 特盛り
- 大盛り
- 並盛り
といったように。
リンクを貼る

上記はリンクを貼りたい時に使います。
上記のボタンをクリックすると下記の画面が出ます。

上記の中にリンクさせたいURLを入力すればOKです。
リンクの種類は最大4つから選べます。
ブログカードもここから選べます。文字列にリンクを貼りたい場合は貼りたい文字列を選択してからリンク用のボタンをクリックすれば下記のように出てきますので「選択範囲」を選べばOKです。

続きを読む

トップページに沢山の記事を掲載したいけど、全文を掲載していると縦に長くなりすぎる場合があります。
その時は最初だけ見せて後は「続きを読む」と表示させて「続きを読む」をクリックしてもらえば読めるようになります。その時に使うのがこのボタンです。
引用ボタン

他のブログやサイトから文章等を引用したい時に使うものです。
詳しくは下記をご覧ください。
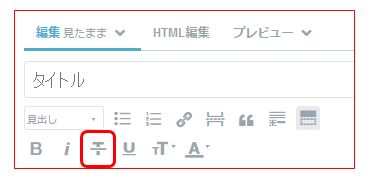
注釈ボタン

注釈をつけて記事の最後で説明したい時に使います。下記のような感じで。

これの使い方は非常に簡単です。

と書いた後に「こちらについてはこちらをご覧ください」の部分を選択して注釈ボタンを押すと

というように選択した部分が()の2重で囲われます。
でもアップロードすると

こんな風になっており、記事の最後に

という文章がついてきます。注釈を記事中に入れずに文末に入れたい場合に使います。
開閉ボタン

これは単純に下の部分のメニューを隠すためにあります。クリックすると下の部分のメニューが消えるだけです。もう1度押せばまた下の部分のメニューが表示されます。
太文字(文字の強調)

文字を太文字にして強調したい時に使います。
強調したい文章の一部で使うと効果的です。
斜体(文字を斜めにする)

文字を斜体にしたい時に使います。
こんな感じになります。
これも強調したい時に使うのが一般的です。
打ち消し線

文字の上に線を引いて打ち消す時に使います。
これは3000円です。値下げされて2500円になっています。
なんていうように使います。
アンダーライン

こんな風にアンダーラインを敷くことが出来ます。
これも強調したい時に使うのが一般的です。
文字サイズの変更

文字の大きさを変更したい時に使います。

上記の通り4つのパターンで選べます。
文字色の変更

文字の色を変更したい時に使います。

設置したい外部ツール
はてなブログを開設したのなら設置したい外部ツールがあります。アクセス解析ツールとGoogle SearchConsoleというものです。
アクセス解析ツールはGoogleのGoogle Analyticsが最も一般的なツールとなっておりネットでもいろいろと調べられるし書籍も豊富に出ているのでおすすめです。
設置方法は下記のエントリーを見てください。
グーグルアナリティクスの見方・使い方は第2回以降を読んでいってもらえれば徐々に解るようになると思います。
SearchConsole(旧 ウェブマスターツール)はSEOのために入れるツールと今の時点では説明しておきます(厳密には異なりますが)。
SearchConsoleの設置方法は下記をご覧ください。
SearchConsoleについては下記も合わせて読んでもらうと良いかと思います。
HTMLの編集の使い方
はてなブログでアフィリエイトを行いたい!お小遣い稼ぎをしたいとなった時、HTML画面も使えるようにならないと無理です。

上記の図の中央「HTML編集」のことです。
アフィリエイトサービスプロバイダの広告を貼る場合はこの画面で貼り付けます。
基本はコピー&ペーストで構いません。
HTMLが解らなくても「HTML編集」の画面とにらめっこすることで徐々にHTMLも覚えていけるのでブログを書き終えたら見る癖をつけてみて下さい。
徐々に何となくですがHTMLが解るようになってきます。
はてなブログでお小遣いGETをするために
ブログでアドセンスやアフィリエイトをすることでお小遣いが稼げる!ということでブログを開始した方もいると思います。
はてなブログを使う場合、はてなブログの使い方だけでも最低限覚えていなければ、無理でしょう。
はてなブログはアフィリエイトそのものは禁止していませんがやり過ぎるとアカウント停止になる場合もあります。やり過ぎの境界線が微妙ですが自分で買ったもの、自分で使ってみたもののレビューの範囲なら問題ないと言えるでしょう。
またライフハック系の記事においてこれは良いですよ!と薦めるくらいも大丈夫だと思います。
たまにはてなブックマークコメントで「アフィリエイト禁止じゃなかったっけ?」と書いている人がいますが、それならこのブログも1年以上前に閉鎖されています。
また使い方を覚えたら次は簡単なSEO対策にチャレンジしていって下さい。
まずは下記のエントリーを参考にしてもらえればと思います。
最初に説明をしている見出しについてより細かく解説しています。